Everything You Need to Know About JavaScript Functions
The Importance
JavaScript functions can be thought of as the "backbone" for organized JavaScript code. Functions are declared to keep the code easy to read, so other developers can understand what is going on in the code. It also makes it easier to debug and identify problems within the code. The main reason why you would declare a function is so that you can have a block of reusable code that does a specific task. You may call it as many times as you need. They are also used to house certain variables and can even be declared as a variable to make it easier to call when needed. Functions are also first-class objects which means they can be treated as regular objects. Overall, functions are very significant to the flow and execution of JavaScript code.
Defining a Function
You can define a function using different methods. You can define a function using three methods: Function declaration, function expression, and arrow functions.
Function Declaration
Function declaration is one of the most common ways to define a function. The way to declare a function using function declaration is simply by using the "function" keyword right before the function's name.
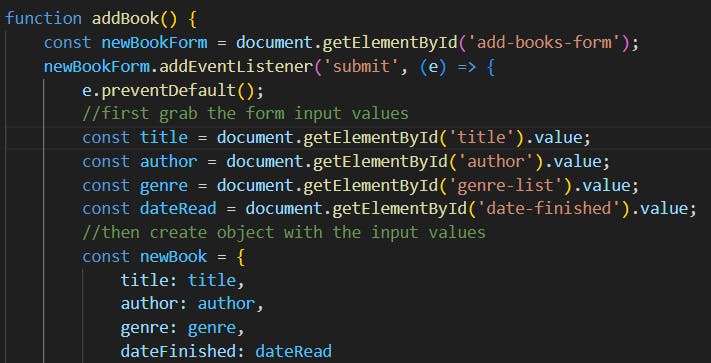
It is also important to note that a function should always be named describing the task that a specific function is performing. This makes it easier for other developers to understand what that function is doing. Here is an example of how I implemented function declaration within my code.

The addBook function does exactly what is named. It adds a book to the DOM of the HTML web page.
Function Expression
A function expression is a method in which the function is being assigned to a variable. That variable is then able to store the returning value of that function. Here is an example:
const expression = function () {
console.log("This is function expression.");
}
//calling fucntion
expression()
Arrow Functions
This method of defining a function is a little different from the previous ways. This method does not include using the function keyword. Instead, it uses the arrow symbol (=>). Arrow functions are used to shorten code, as it can reduce a whole block of code into one line. However, it can only be reduced into one line if the function only has one task. For example...
const arrow = () => console.log("This is an arrow fucntion.")
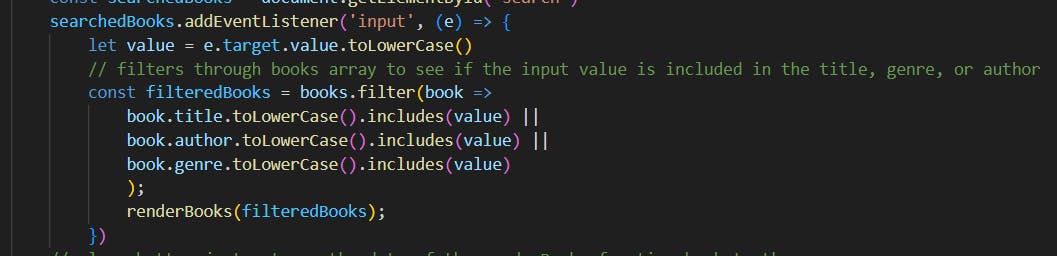
Curly braces can be used if there is a need to use multiple lines of code. See below for an example.

The arrow symbol comes after the list of parameters. Then it is followed by the body of the function.
Anonymous Functions
Anonymous functions are functions that do not have a name. They can be used as parameters to pass into other functions and can also be assigned to variables. For example:
let anonymous = function() {
console.log("This is an anonymous function.")
}
Callback Functions
Callback functions are when we pass a function into another function where it is invoked. These functions are not invoked immediately, but instead "called back", where it will be invoked later. They can be built-in methods such as .map() or .forEach(). They can also just be events. Callback functions can work with two types of functions: asynchronous and synchronous. You can use callback events when you need to handle asynchronous code, when you are listening for events, when you are running a long task, or when you are working with promises. Most callback functions use anonymous functions. You can name your callback function, but that usually tends to make your code messy and hard to follow.
Asynchronous Functions
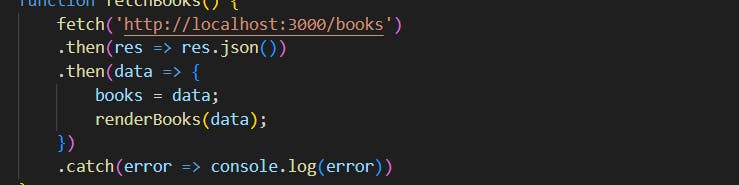
Asynchronous functions are functions that execute at a later time. See the example below for asynchronous syntax:

This example is fetching a server using a GET request and the .then() uses a callback function to make a promise that after the network is fetched, it will convert the response into JSON syntax, and then it will call the renderBooks function. The .then() syntax is what makes the callback asynchronous.
Synchronous Functions
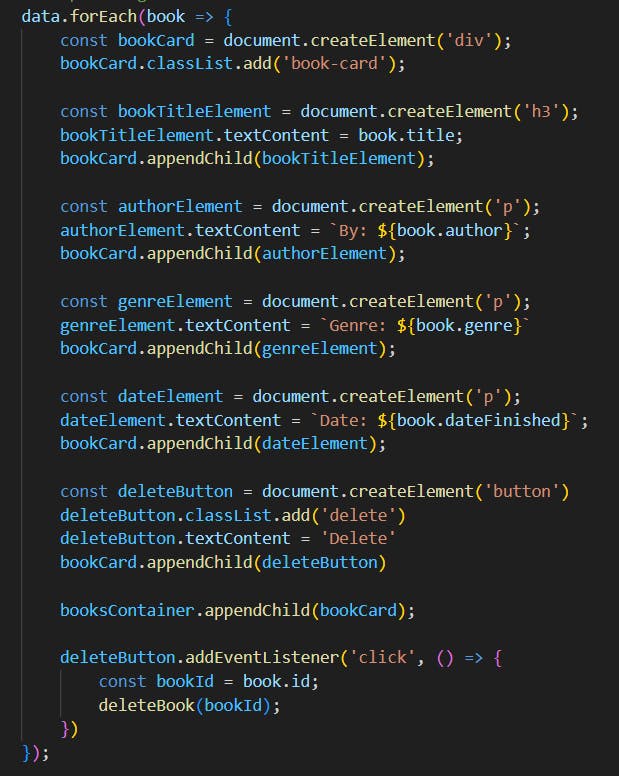
Synchronous functions are functions that execute immediately. See the example below for synchronous syntax:

In this example, the JavaScript built-in method .forEach() is taking a callback function, passing a book as the parameter, and creating a bunch of HTML for the data in the db.json file. If you look at the very bottom, you will also see an event listener for a "click" function that also takes a callback function.
Resources
Codex, Arthur C. “What Are the Different Types of Functions in JavaScript?” Reintech Media, Reintech, 2 Feb. 2023, reintech.io/blog/types-of-functions-in-javascript.
“Different Ways of Writing Functions in JavaScript.” GeeksforGeeks, GeeksforGeeks, 14 Dec. 2023, www.geeksforgeeks.org/different-ways-of-writing-functions-in-javascipt/.
“A Guide to Callback Functions in JavaScript.” Built In, builtin.com/software-engineering-perspectives/callback-function. Accessed 31 Jan. 2024.
Person. “JavaScript Functions 101: The Basics.” Capital One, Capital One, 16 Mar. 2023, www.capitalone.com/tech/software-engineering/javascript-function-basics/.